

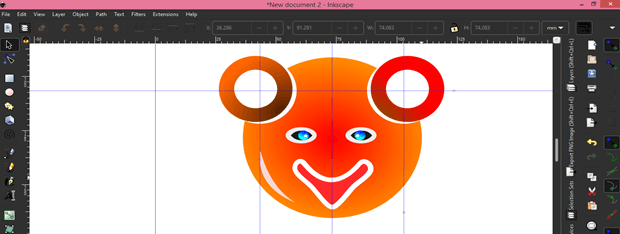
The camera in Animal Crossing tends not to show much sky unless it is being specifically looked at. The picture below illustrates the difference between vector and raster graphics.

Because of the way that they store data, they can be resized both larger and smaller without becoming blurry. Vector graphics also include some styling data such as colouring or line thickness. Instead, for vector graphics, data is stored as the relationships between points on an XY-plane, points which are connected by lines and curves to make simple polygons and more complex shapes. In contrast, vector graphics don’t store data for each pixel. If a raster image is made larger, it may look pixelated or fuzzy since the program doing the resizing has to create data for each new pixel based on the original image. For a 32 x 32 pixel image, this would mean that data is stored for each of the 1024 pixels. This means that images are a specific size, for example, a rectangle that is 32 pixels wide and 32 pixels tall, and data is stored for each of the pixels in the image. For raster graphics (which are also referred to as bitmap or pixel graphics) images are stored as data for each pixel in the image. Raster graphics and vector graphics are different ways of storing data for images. In this tutorial, you will also learn about the differences between vector graphics and raster graphics (also called “bitmap graphics” or “pixel graphics”) and how they are used in Scratch as well as how to use Inkscape to make vector-based art for use in Scratch. These assets will be imported into Scratch and staged as sprites so that they’ll be ready to have coding added. In this tutorial, I will be using Inkscape to create art assets for a game mechanic prototype that combines the fishing mini-game in Eric Barone’s Stardew Valley with aesthetics from Nintendo’s Animal Crossing: New Horizons.

He has bachelor degrees in chemical engineering and computing technology, as well as a master’s degree in education, and has previously worked as a software developer and analyst in government and higher education. Jonathan is a digital steward on Pinnguaq’s delivery team where he travels to communities to provide hands-on opportunities to develop digital skills, such as coding and digital art, for both students and adults.


 0 kommentar(er)
0 kommentar(er)
